Template Premium Original
Magazine
Premium
Author: OPin
Slider
Dos columnas
Se oculta Sidebar al ingresar
Footer (Tres columnas) al pie
Ancho Fijo
Rojo ladrillo, gris-blanco
Califica 90%
Template Propio
To see how to adjust the template read the instructions using the translator on the sidebar.
Cómo instalar su nueva plantilla Blogger de OPintemplates?
1. Por favor, descargue la plantilla (Template) de su elección (zip) y luego extraiga (descomprima) el archivo.
Descargar plantilla (Template)
2. Entrar a Blogger con su identificación
3. En el panel, haga clic en Diseño → Edición de HTML
editar HTML
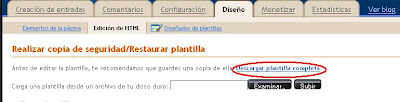
4. ¿Haga una copia de seguridad haciendo clic en Descargar plantilla completa
copia de seguridad
5. Haga clic en el botón Examinar ... y seleccione el archivo de la plantilla de favoritos que usted acaba de descargar y descomprimir (extensión : .XML) y a continuación, haga clic en el botón Subir
subir plantilla
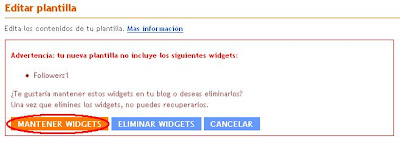
6. Cuando haya un aviso preguntando si desea mantener sus Widgets, haga clic en el botón MANTENER WIDGETS
mantener widgets de la antigua plantilla
7. Reacomode la ubicación de sus WIDGETS en Diseño- Elementos de la página de acuerdo al nuevo diseño arrastrándolos con el mouse de una posición a otra.
Reacomodar
8. Listo. Disfrute de la nueva apariencia de su plantilla Blogger de OPintemplates.
9. Usted puede utilizar esta Plantilla o Template tanto para fines comerciales o privados en forma libre siempre y cuando no altere los créditos que se encuentran al pie de la misma. Usted puede reubicar los créditos con la finalidad de mejorar la estética pero no debe alterar el contenido de los mismos.
Las plantillas gratuitas de OPintemplates se encuentran protegidas por la Atribution Creative Commons 3.0 de validez internacional.
Para detalles más específicos acerca de la licencia, usted puede visitar la siguiente página:
http://creativecommons.org/licenses/by/3.0/
http://creativecommons.org/licenses/by/3.0/
Ajustes:
0 - Usted puede modificar el texto de bienvenida a su blog modificando las siguientes líneas
<!-- Start - put your amazing slogan here! -->
Put your amazing slogan here!<!-- End - put your amazing slogan here! -->
</div>
<div class='box-introb'>
<!-- Start - second line! -->
Here can make a detailed description of your blog so visitors will know what it is or to advertise on other sites that interest you!<!-- End - second line! -->
1 - Usted puede cambiar las imágenes del Slider cambiando las existentes por las de su preferencia.
<a href='#'><img alt='image1!' class='' height='312' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiewYmC9cQfcnpfRDTpErXSH5bmrOKIR4F9P9xGBa0tztpOwivj_SZtDCtwQqh0GvrYetvACgGSLS6da69uM9hdWvjeog7kGdzwS-83id2GDScwKtu1VPVSILl8Bxo9FaHSK3QgVNw0Lprt/s960/moderno960x340.jpg' title='' width='948'/></a>
<a href='#'><img alt='image2' class='' height='312' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglDRBTZOsv7SiA5HP58dTAZizS8ljzlJ02mjndvLhKtJaQmlAbBvLN5M5v1hdSodHM4hv-NugCopc5AMqE66pB6HEFIfbzSwrvSpv7wZ4JpseDvcIXnz74xxY2lTzOuPYcWb3CRDQFngXl/s960/book960x340.jpg' title='' width='948'/></a>
<a href='#'><img alt='image3' class='' height='312' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9smnfHfWoCIZEvlXeoUon44ImLglhyNidAcsKUv8EmkziOyCdFmjB3JQPP3fBrmuURFtcKLqW5NeTQa2eNRq_73UJM6wgS0lnwytyDcCjcsqbwJ-GkZKk9bwVOcQA8EB7w-zDgShPRore/s960/gota960x340.jpg' title='' width='948'/></a>
<a href='#'><img alt='image4' class='' height='312' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzW6EId0EyRkALAIFT3YMMbT-Ovm9OvdW_3EkUDHMiG5HZEKmmAjrsQWaT2MuGi5iXcajXUKhl7kHT9kir0gkewjfaID9cAZaBoTYl1F9U_co6AuuJBq6jpFzohQ1-E65rX1Gp1QoItb5v/s960/esferas960x340.jpg' title='' width='948'/></a>
<a href='#'><img alt='image5' class='' height='312' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZymfuKMrgIphqDR_Q7Lrz7QTOJ-fqQAFO1Idil0sebBCiaoVVSrUHijUgUmWpPMabOE_iefAgVI9PSjPAnreTgGtOakEJ7zLr2lCXi039DBsy51AVla7bscziys5MrJ5KJAo40s4j9rQQ/s960/burbujas960x340.jpg' title='' width='948'/></a>
2 - Usted puede modificar el logotipo colocado por cualquiera de su preferencia cambiando las direcciones marcadas en rojo .La imagen deberá tener similares dimensiones
#header {padding:40px 0 0 500px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9sBsDYaR-71_JaZIKtkQMMtz3N9f_UranXSHDBTRJV6pO3yVAilxSpSn13HTlVkk-c_8Mm6T5g_UL9EeWsZo3ntkpyUKZYmewYMigTYNlGtawSi1i1jk4aaSqyMhX6orwLRUDZG-NXog/s100/blueorigin%252520.png)no-repeat;
position:absolute;
left:0;
height:78px;
top:45px;
}
3- El título del blog aparece en forma automática como bajo relieve sin necesidad de introducir una imagen dada. El logo se puede cambiar de manera sencilla. También lo puede reemplazar por una imagen escrita
Para cambiar el color de letra del título coloque el código de color HTML reemplazando el que se marca en rojo
color:#000;
text-decoration:none;
}
Si desea cambiar el color de la descripción bajo el título reemplace el código en rojo
#header .description {
font-size:13px;
font-weight:bolder;
color:#000;
text-shadow:2px 2px 2px #333;
text-transform:uppercase;
}
4- Usted puede cambiar los enlaces de la barra de menú buscando y reemplazando estos datos por los de su elección.
<!-- begin top menu -->
<div class='clearfix' id='topMenuCont'>
<ul class='clearfix'>
<li><a class='home' expr:href='data:blog.homepageUrl'>
Home</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Posts RSS'>Posts RSS</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/comments/default"' title='Comments RSS'>Comments RSS</a></li>
<li><a href='http://www.opintemplates.blogspot.com/' title='Blogger'>OPINTEMPLATES</a></li>
</ul>
</div>
<!-- end top menu -->
5- Se proveen enlaces directos a su cuenta de Twitter, Facebook y para la suscripción vía RSS. Usted solo debe introducir su dirección de servicios en los campos marcados en rojo. La dirección de su Feed RSS es automática.
<!-- social links -->
<ul id='socialLinks'>
<li><a href='#' title='Twitter'><img alt='Twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjC1u6pIFzRaZ_OXzgyV5uuDUQQXHBRV0xZG4fe3gXCStwcpg_2nNp3h67ji85z1H33Z1SA40vEAc6OZLJGJoJBi84bieW6CLemgPGuQ4iJRwrFyCMdfjSewLlBN-eTGTNS3eNnB_lO3d1e/'/></a></li>
<li><a href='#' title='Facebook'><img alt='Facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiF4qffQDe5TP1Ux_S8AnYTh_YNJNREwyuMQT0Pdiycy-GAyngDPu5LIoAg8q8ux3KR19Lq67NB_tUaCGjp7KRKS5zkC0VUYUp6gC9aMj4X7Rzv3y0ymNxGcsf4GGwWrLccZaYaoWDihLC6/'/></a></li>
<li><a class='rssTag' expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Posts RSS'><img alt='Feeds' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXC101Gvy8r8LHqvY9Ko7_vbsV_mlJqFr8nNHy751DnbAsOkKmP_3JK6nYK4eEUc05B_e6OR_ndZ49lN72U7R_RIgpWhnkoRBx-wnzRGt7Of2dZtlEos0jpn3_FYiqNykd-Q0wr6Ru1rZq/'/></a></li>
</ul>
<!-- end social links -->
6 -Se incluye paginación numérica para lo cual deberá respetar los siguientes datos:
La cifra marcada en rojo debe coincidir con la cantidad de post que se muestran por página. (consultar Escritorio-Configuración-Formato-Mostrar un máximo de X post en la página principal)
La cifra marcada en verde corresponde a la cantidad de paginaciones que se harán y que se verá como una mayor o menor cantidad de botones al pie de página.
<!--Page Navigation Starts-->
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=3;
var upPageWord ='«';
var downPageWord ='»';
</script>
<script src='http://blogergadgets.googlecode.com/files/blogger-page-navi.v2.js' type='text/javascript'/>
<!--Page Navigation Ends-->
7- Esta plantilla viene preparada para ampliar cualquier presentación a un tamaño customizado. El widget de Presentación ahora puede ser ampliado para que se luzca mucho más. Usted puede modificar el tamaño cambiando los valores de ancho y largo marcados en rojo en este código.
.slideshow-container {
width: 250px !important;
height: 140px !important;
}
8- El área de comentarios cuenta con una imagén de fondo ante ausencia de Avatar y otra para el caso de comentarista anónimo. Los campos se han ampliado al máximo para su comodidad.
9- El área de escritura se ha ampliado al máximo para su comodidad.
10- Si usted ha ingresado a un post en forma predeterminada, automáticamente se abandona la paginación numérica y se pasa a la estandart en este caso con iconos mucho más atractivos.
11- Se han habilitado los iconos para compartir junto con el Google +1 para que sus lectores lo voten y promuevan.
12- Si las redes sociales mínimas propuestas por blogguer no le alcanzan aquí puede modificar o agregar sus propios iconos acompañados con el enlace correspondiente. Usted puede tambien cambiar el texto de invitación para compartir modificando el texto marcado en rojo:
<!-- Social Sharing Icons --><div class='social'>
<strong>Share this article:</strong>
<a href='javascript:(function(){TwitThisPop=window.open(%22http://twitthis.com/twit?url=%22+encodeURIComponent(location.href)+%22&title=%22+((document.title)%20?%20encodeURIComponent(document.title.replace(/^s*|s*$/g,%27%27))%20:%20%22%22),%20%22TwitThisPop%22,%20%22width=600,%20height=500,%20location,%20status,%20scrollbars,%20resizable,%20dependent=yes%22);%20setTimeout(%22TwitThisPop.focus()%22,%20100);%20})()'><img alt='Tweet this!' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgllDcfmWX0NDR52bJA0882ZuF1LpuJbu1B4BUzFXnR5Cwb7bt6aREOC0IRKgGBLj6lVOi5hNaSQADGGN-YjVm2uHW_49QV1Qjebt1-GZMfugqTnuld01-uK1cUiMFbfAssCRhrgR1-P_Pe/'/></a>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank' title='StumbleUpon.'><img alt='StumbleUpon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_0D5bVKQp-S01JuEiOT5X03HEhPHknVdpiggPXVBGU1jXyO_GGxG3FOXteCtgpq6zwh9dRuvFhA7L9KVnRsLRiFJWUGfKTbRDMqsSLrRk1VqeSaIMwo-PnQ6Bdg5mo3v333IFomWQiPeq/'/></a>
<a expr:href='"http://digg.com/submit?phase=2url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank' title='Digg this!'><img alt='Digg This!' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEox_UNOmKqfJK-ueJzS5kKueQ0MQ5ry2r283fgSPhF4tV4KUmF7hG-yptcDoFLY30fA8nB2yTU502JdtAxZAvrcSZPTKIlsZ844wuWkjCRzbRoE0LKbSPoiTMCGFJa9LQfyQS5TE3C5d7/'/></a>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Bookmark on Delicious' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJNIqysXL26ckSFYv64DxDcMqxbdw2QwCLCuEfgyBdkzRw4F6j60sgAv2qXS5LGdfYt1lO1T3p38NCvAvP0nuJJch9ENWUxbeQwxSgZdkdk909pOn_PG8cKKne2lKn3X2rTImHuaaJTphu/'/></a>
<a expr:href='"http://www.facebook.com/share.php?u="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Share this on Facebook'><img alt='Share on Facebook' id='sharethis-last' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8RhQkRB0nH4UpUUB-nt5VqxuROwBKwjz0Nz11BIiXyuvVU4GyilCJxf3EXbgBPyo-g93uWbaed7Hh-7GkXNo-5M6etrLEMH2ahiSLK8CIFIYz4v-g8MsMEMtRe6Jx00C8dtljTopRa7-d/'/></a>
</div>
<!-- end Social Sharing Icons -->
13- Finalmente el archivo viene con nuestro logo de OPINTEMPLATES como Favicon (el pequeño símbolo que aparece en las legüetas de arriba en los navegadores) Para colocar el de su elección debe reemplazar el código marcado en rojo por la dirección de una imagen de 16px por 16px de tamaño que lo represente y sea de su agrado.
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhi4R5bXXWMkM8rEfj00T4_Rx2JrCnrMzrjMnjB6QO0H9CNnGvXcSCpC7J1aonPfnhYlY4dSG6LRQ_Rka3uweL1c1-_2EweNA9i64l4puqnQYqT62RfCTl4Qw-wbIHI1yJY9v8pCVBrXu1o/s1600/opt.png' rel='shortcut icon' type='image/x-icon'/>
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhi4R5bXXWMkM8rEfj00T4_Rx2JrCnrMzrjMnjB6QO0H9CNnGvXcSCpC7J1aonPfnhYlY4dSG6LRQ_Rka3uweL1c1-_2EweNA9i64l4puqnQYqT62RfCTl4Qw-wbIHI1yJY9v8pCVBrXu1o/s1600/opt.png' rel='icon' type='image/x-icon'/>
Listo. A disfrutarla.
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhi4R5bXXWMkM8rEfj00T4_Rx2JrCnrMzrjMnjB6QO0H9CNnGvXcSCpC7J1aonPfnhYlY4dSG6LRQ_Rka3uweL1c1-_2EweNA9i64l4puqnQYqT62RfCTl4Qw-wbIHI1yJY9v8pCVBrXu1o/s1600/opt.png' rel='icon' type='image/x-icon'/>
Listo. A disfrutarla.